諸事情でAWSからレンタルサーバに移行したので、その顛末を記しておく。
状況
地方の小さなプロダクトで、小規模なブランドページを企画した。
予算も限られているということで、ほかのプロダクトも展開していたAWS上で構築。
単発の品物だったので、運用期間は数年程度を予定していた。
あまりないケースかもしれないが、低予算で目標達成したらごほうびがもらえる、とイメージしてもらいたい…。
単なるWebサイト(Wordpress)ということで、比較的非力なEC2サービスをチョイスした。
独自ドメインを一応とり、サービスイン。
しばらくはぽつぽつとアクセスがある程度で、とくに問題なかった。
異変
とある時期を堺に、使用量がじわじわ上がってきた。
ありがたいことに多少話題になったようで、アクセス数が上がってきたらしい。
で、そうなってくるとAWS特有の「使ったぶんだけ課金」というのが響いてくる。
アクセスが大いに越したことはないのだが、実験的な側面もあり予算が決まっているのがネックであった。
このままいくと予算をぶっちぎっちゃうカモ…?
対策してみる
ec2サービスの利用料を圧縮するために、しばらく経ってからリザーブドインスタンスを導入した。
その名の通り、EC2の使用を予約し、利用料を値引きしてもらうシステムである。
(今思えば、数年運用する計画だったのだから最初からやっておけば良かったのだが…)
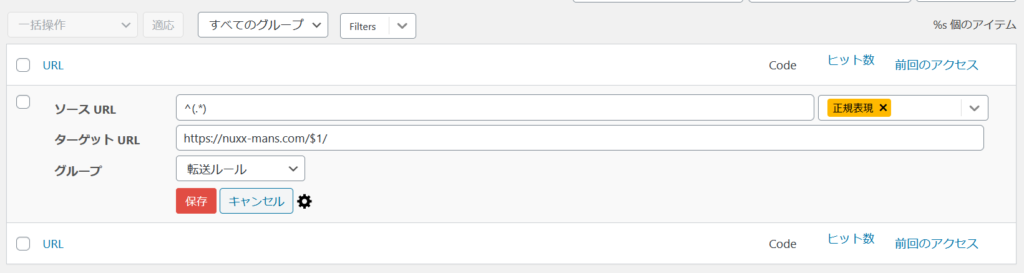
リザーブドインスタンスを購入してEC2の運用コストを下げる
ちょっとマシになったけど…
そのときはEC2の利用料が大半だったので、予算内に収まるよう調整できた。
よかったよかった、これで計画通り、実験的にも成功といえそうだ。
…ところが、ここからさらにハネてしまい、EC2利用料でなくデータ転送量が料金の大半を占めるようになってしまった。
しかも、ピークタイムになるとアクセス過多のため、メモリ不足でapacheかmysqlが落ちることも。
完全に当初の想定アクセス数を上回ってしまう状況になってしまった。(本来ならありがたいことだが…)
困ったなぁ
さて、当座の対処としては、apacheとmysqlが落ちないようにしなければならない。
調整を入れたり、SWAP領域を多めに確保するなどしてみた。
スワップファイルの設定については公式サイトが詳しい。
スワップファイルを使用して、Amazon EC2 インスタンスのスワップ領域として動作するようにメモリを割り当てる
なんでSWAP領域がないねん…と思ったけど、ディスクIOで課金される以上、AWS側としては勝手にSWAP領域を設定するのはマズいやろ、ということらしい。必要なら覚悟の上で自分で設定してね、というスタンスなのだろう。
公式がわざわざ「注意: スワップ領域は、エフェメラルストレージのインスタンスストアボリューム上にのみ作成することをお勧めします。」と書いてあることに注意していただきたい。
エフェメラル(ephemeral:一時的な)ストレージは再起動するたびにクリアされるストレージのことである。
そのかわり、ここへのディスクアクセスについては課金されない。
前述したとおり、今回チョイスしたEC2インスタンスタイプは低価格帯であったため、インスタンスストアボリュームが存在しなかった。
ディスクアクセスによって課金されることを知りながら、スワップファイルを高価なEBS上に作成しなければならない、このストレス!
Apacheの調整とスワップファイルを設定したことで落ちなくはなったが、ディスクIOで予算を使い切ってしまう未来しか見えない。
なんらか対策が取れるのかもしれないが、それをやってる時間がないくらい、データ転送量もえらいことになっていたのだ。
多数使用していた画像を圧縮してみたりしたが、仮にもブランドサイトなので限界がある。
もぅマヂ無理…移行しよ…
ローコストでスタートできる、というウリでAWSをチョイスしたのだが、(うれしいことに?)アクセス過多で負荷が高まり、結局立ち行かなくなってしまった。
無難に安く仕上げるつもりが、クラウド破産に怯えるハメに。なにやってんだ??(ヽ´ω`)
こういうとき予算があればインスタンスタイプを変更することで対応できるのだろうが、今回は諸事情でそうはいかなかった。
リザーブドインスタンスも無駄になるしね…。
というわけで、「一日の」データ転送量に比較的余裕のあるレンタルサーバに移行することにした。
一日の、というのがミソで、くだんのWebサイトではスパイクはそれほど発生しておらず、一日あたりで見てみれば十分おさまる範囲であったのだ。
じっくり考えている余裕はあまりなかったので、とりあえずさくらのレンタルサーバとロリポップの2件に絞った。
値段は2019年12月調べ。
ライトプランは131円からと、とにかく安い。
スタンダードプラン(月額524)

一日あたりの転送量:80GB
プレミアムプラン(月額1571)

一日あたりの転送量:120GB
さくらの間隙を縫うようなプラン設定。
ハイスピードだとストレージがSSDでリッチ。
スタンダードプラン(月額500~)

一日あたりの転送量:100GB
ストレージ:HDD
ハイスピードプラン(月額1000~)

一日あたりの転送量:100GB
ストレージ:SSD
あれ…すっげー安い。
どちらにしたかはここではあえて申し上げますまい。
とにかく、今回のケースにおいてはAWSよりレンタルサーバのほうが遥かに安く上がった、ということである。
そのほか、各種アップデートを気にしなくてよくなった。
プロセスが落ちることを気にする必要もない。
VPSのように自由度はないが、「任していい部分」を任せられるのが楽だ。
さらにおまけでいうと、独自ドメインのメールアドレスが作れたのがお客さんにやたらとウケた。
メールサーバまで構築するのはちょっと合わなかったので作ってなかった。
(最初いらない、と言ってたんだけど…)
AWSのメリット
不勉強が招いたこと&使い方が合わなかっただけで、AWSをディスる意図はない。
実際にやってみて知見を得、ここには記せないことも色々体験できたのは良かった。
AWSは
- すぐにインスタンスを作成でき、不要なときは停止できる開発サーバ
- ある程度予算を確保できるプロダクト
に使うべきかなと思った。








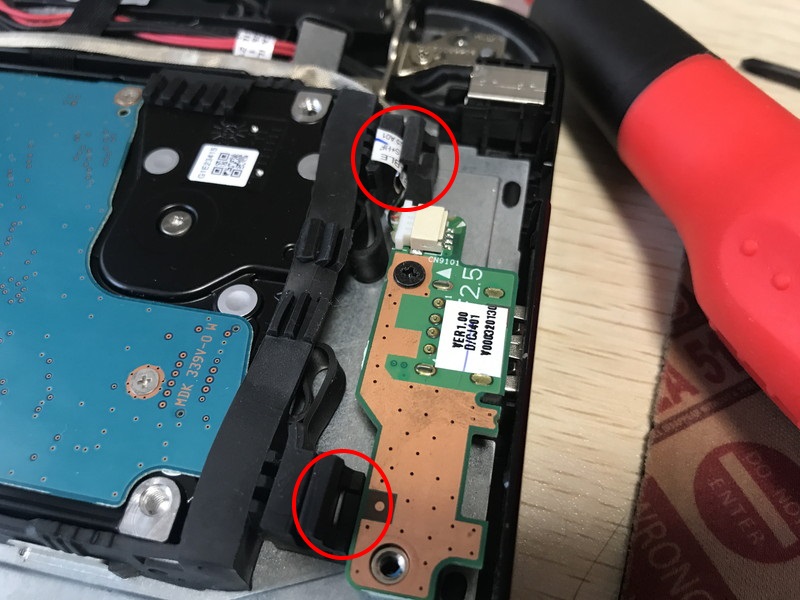
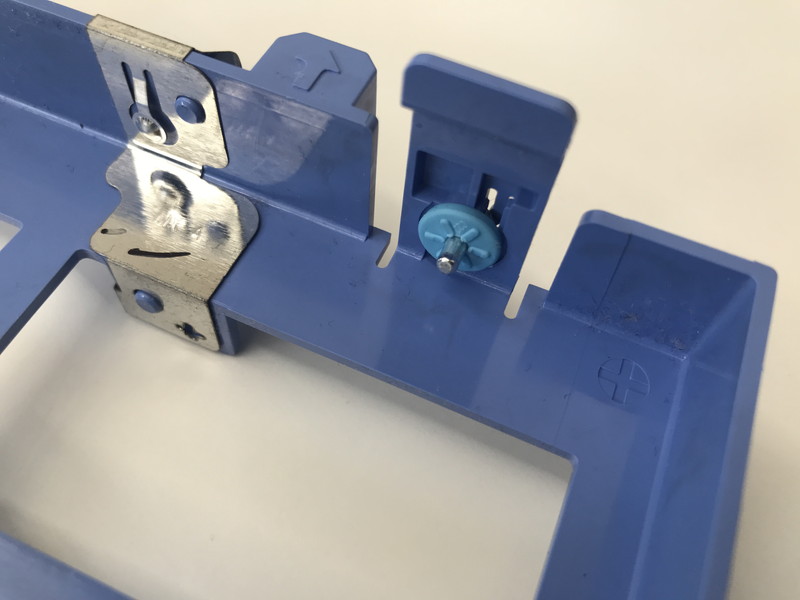
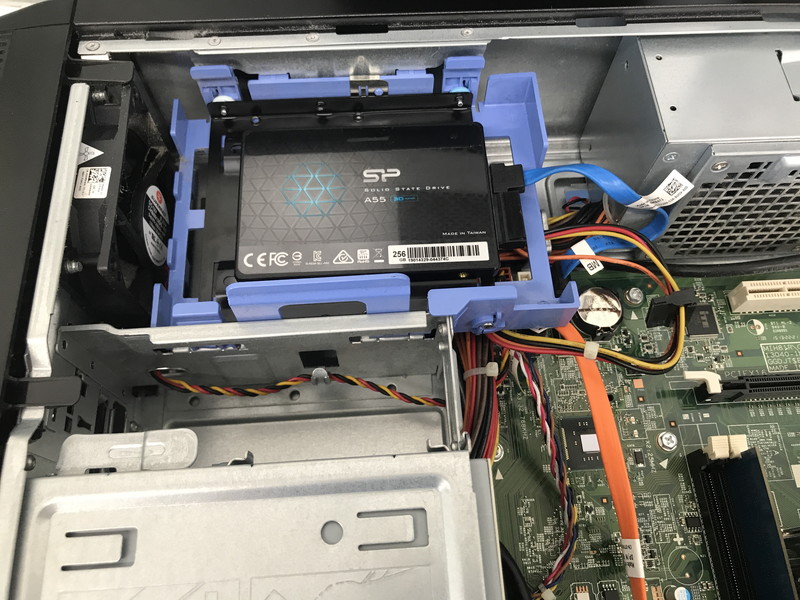
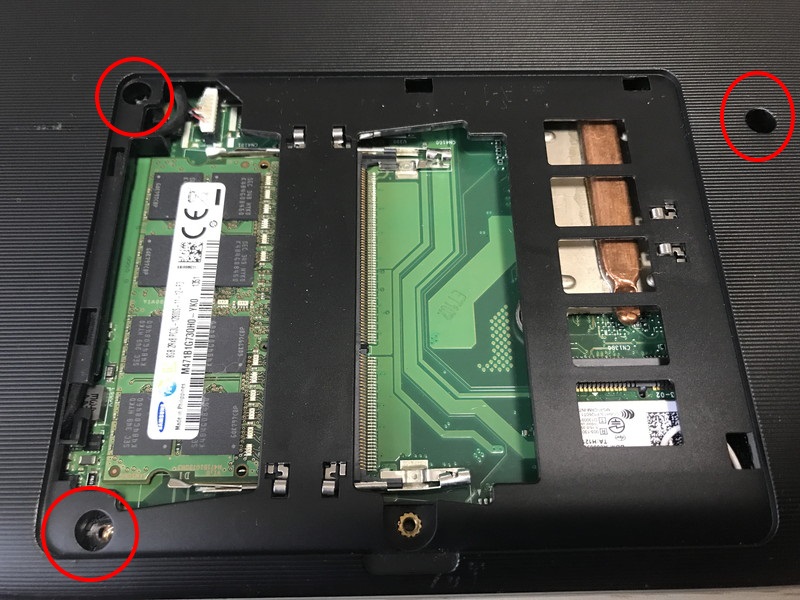
 ゴムのパーツは本体の金具に上から刺さるような感じで固定されている。
ゴムのパーツは本体の金具に上から刺さるような感じで固定されている。